The Ultimate JSON Tutorial, from the Basics to Real-World Use Cases in 2025
Structure JSON data safely and efficiently, and gain a deeper understanding with real-world applications
Introudction
In web development, sharing data between servers and clients is really important. When it comes to doing this in a lightweight way, JSON (JavaScript Object Notation) is the star. JSON has become the go-to choice for sharing data because it's not heavy, easy for people to understand, and it works well with various systems. It doesn't waste time or resources and works smoothly with JavaScript, making data handling in web applications simpler.
What's JSON: The Basics
JSON, stands for JavaScript Object Notation, but don't be misled by the name; it's not just for JavaScript. JSON serves as a common language for data, making it easy for both humans and machines to work with. JSON can be also used with many different programming languages and systems.
JSON is constructed around two key concepts:
Objects: Think of an object as a container filled with labeled items. Each label is a string, and within the container, you can store various data types such as text, numbers, or even more containers. These labels and data are separated by colons and commas. Here's an example of a JSON object:
{
"name": "Alice",
"age": 30,
}Arrays: An array is like a list of things. These things can be anything, like numbers, words, or even more lists. They're organized with square brackets and separated by commas.
Here's an example of a JSON array:
[23, 21, 33, "Alice", "Bob", true]Accessing JSON Data in JavaScript
Retrieving a complex JSON data in JavaScript is a common task in web development. We will then explore various techniques to query JSON data using JavaScript. We will cover topics such as accessing JSON data using string index and key directly, querying JSON data with unknown keys, retrieving nested data using key paths, and looping through JSON objects and arrays.
Getting JSON Data Using String Index and Key Directly
One of the simplest ways to access JSON data is by using the key directly or using string index notation. For example, if you have a JSON object obj and you want to access the value associated with the key "name," you can do it like this:
const obj = {"name": "Alice"};
const name = obj["name"]; // using string index notation
const name = obj.name; // using the key directly
Getting JSON Data Using an Unknown Key
Sometimes, you may not know the exact key you need to access in advance. In such cases, you can use a variable to dynamically access the JSON data. For instance:
const variableKey = "dynamicKey";
const value = obj[variableKey];Getting JSON Data by Key Path
JSON data can be nested, and you may need to access values deep within the complex structure. However, If you try to access properties or methods of an undefined value, you will receive this error: "Cannot read properties of undefined".
let obj = { };
console.log(obj.key1.key2); // Cannot read properties of undefined (reading 'key2')console.log(obj && obj.key1 && obj.key1.key2); // undefined (no error)import _ from 'lodash'; // or using 'underscore'
console.log(_.get(obj, 'key1.key2')); // undefined (no error)console.log(obj?.key1?.key2); // undefined (no error)If you're trying to decide which solution is better, here are a few things to consider:
The
obj && obj.key1 && obj.key1.key2 approach has broad browser support and minimal bundle size impact but may be slightly more verbose.Lodash, being a widely-used library, has broader browser support. It is compatible with most modern browsers as well as older versions. However, using lodash might increase the overall bundle size (1.41 MB Unpacked Size) of your application.
Finally, the optional chaining operator (?.) was introduced in ECMAScript 2020 and is supported in modern browsers like Chrome (80+), Edge (80+), and Firefox (74+). However, it may not work in older versions of browsers.
Looping Through a JSON Object
you can loop through a JSON object using
for...in loop to iterate through the object's properties.const jsonObj = {
name: 'John',
age: 30,
city: 'New York'
};
for (let key in jsonObj) {
const value = jsonObj[key];
console.log(key, value);
}
Or using lodash:
_.forEach(obj, function(value,key) {
console.log(key, value)
});Looping Through a JSON Array
Looping through a JSON array in JavaScript can be done using a
for loop:const jsonArray = [
{ name: 'John', age: 30, city: 'New York' },
{ name: 'Alice', age: 25, city: 'Los Angeles' },
];
for (let index = 0; index < jsonArray.length; index++) {
const item = jsonArray[i];
console.log(index, item);
}Alternatively, you can use the forEach method for a more concise approach:
jsonArray.forEach((item, index) => {
console.log(index, item);
});Manipulate JSON Data in JavaScript
In web development, manipulating JSON data often includes tasks like adding, updating, or deleting properties.
Defining an Object with Static Keys
Creating a JSON object with static keys is straightforward. You simply define the object with fixed key-value pairs. For example:
const obj = { "key1": 1 };Defining an Object with Dynamic Keys
If You need to create a JSON object with keys that are determined dynamically:
const variableKey = 'dynamicKey';
const obj = { [variableKey]: 1 };Dynamically Adding a Property to an Existing Object
You can add properties to an existing JSON object using the dot notation or square brackets:
const obj = { key1: 1 }; // existing object
obj.key2 = 2; // dot notation
obj['key3'] = 'value'; // square bracketsRemoving a Key from an Object
To remove a key from a JSON object, you can use the delete operator:
const obj = { "key1": 1 };
delete obj.key1;Merging Two Objects
When you have multiple JSON objects and want to combine their properties:
const object1 = {"a": 1};
const object2 = {"b": 2};
const mergedObject = { ...object1, ...object2 }; // {"a": 1, "b": 2}Serialization and Deserialization of JSON in JavaScript
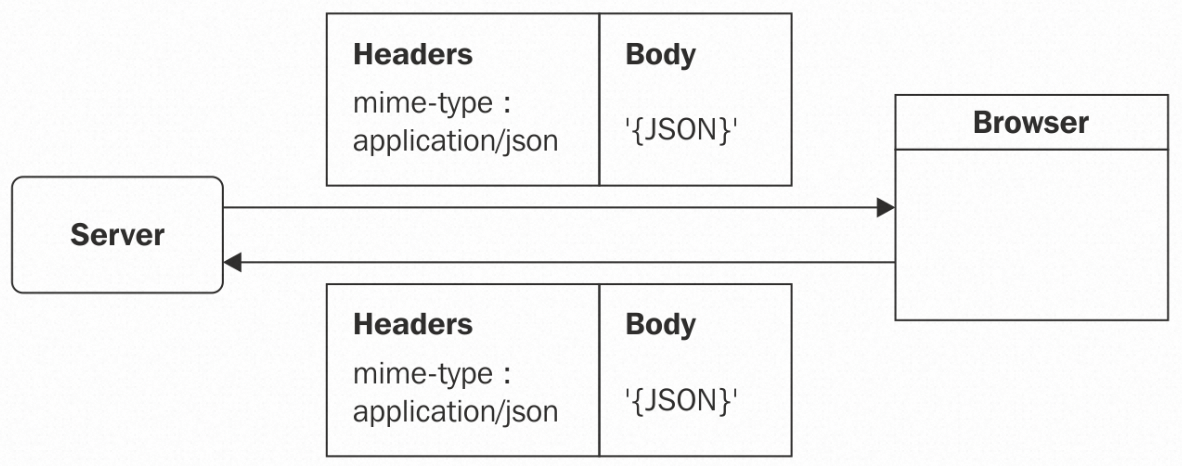
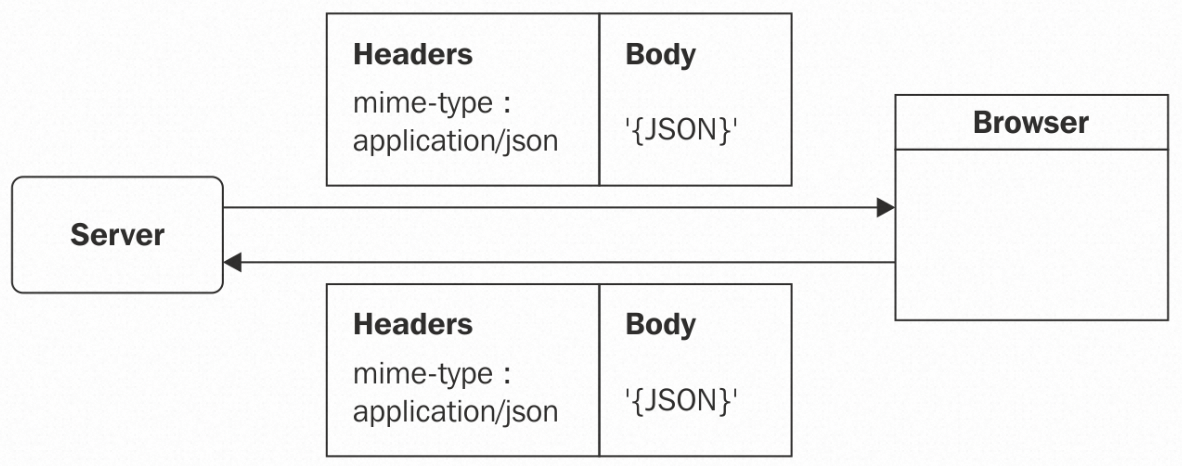
JSON is a popular format for representing and transmitting data between a server and a client. Serialization allows you to convert JavaScript objects into a JSON string that can be easily sent to the server. Deserialization, on the other hand, helps you convert received JSON data back into JavaScript objects for processing on the client-side.

Data Interchange Between Browser and Server
JSON Serialization: Using Standard JavaScript Utility
UseJSON.stringify() to convert object into string:const json = {
"name": "Alice",
"age": 30,
};
JSON.stringify(json); // returns string: '{"name":"Alice","age":30}'
JSON Serialization: Using More Efficient and Safer JSON Utility
While JavaScript provides the built-in
JSON.stringify() method for this task, there are situations where you might want to consider using specialized libraries like fast-safe-stringify, json-stringify-safe, and fast-json-stringify.- Handling Circular References: Circular references occur when objects refer back to themselves, causing issues during standard JSON serialization. Libraries like
fast-safe-stringifyand offer a safe way to serialize objects with circular references, ensuring application won't break.
- Improved Performance:
fast-json-stringifyfocus on optimizing the serialization process for high performance. If you need fast serialization of large objects, this library may offer the high performance serialization.
JSON Deserialization: Using Standard JavaScript Utility
JSON.parse() is the reverse process, where a JSON string is converted back into a data structure or object that can be used in a JavaScript.const str = '{"name":"Alice","age":30}';
JSON.parse(str); // returns json object: {"name":"Alice","age":30}
JSON Deserialization: Using More Efficient and Safer JSON Utility
While JavaScript provides the built-in
JSON.parse() method to deserialize JSON string, there are some libraries like secure-json-parse and fast-json-parse could help you do it more efficient and safer.- Improved Security: Libraries like
secure-json-parseare designed with a focus on data security issue such as XSS.
- Robust Error Handling: It can be hard to parse JSON strings with the built-in
JSON.parse()function, especially when the data is complex or wrong.secure-json-parsemake it easier to find and fix errors by offering more robust error handling mechanism.
- Improved Performance:
fast-json-parsecan make JSON parsing much faster. If you need to parse a lot of JSON data quickly, this library may be the best option for you.
Real-World Use Cases of JSON
JSON is used everywhere in frontend and backend development:
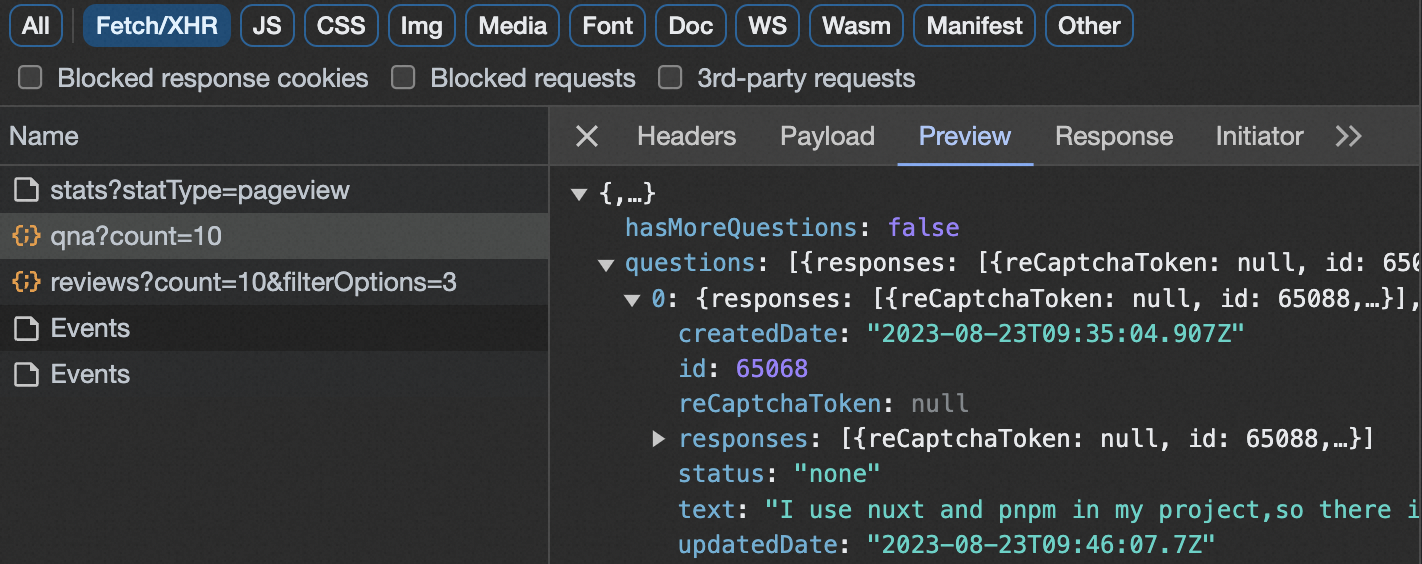
- APIs: Most web services use JSON to talk to each other. When you visit a website, the data you see is often in JSON format.

JSON Data in API Request
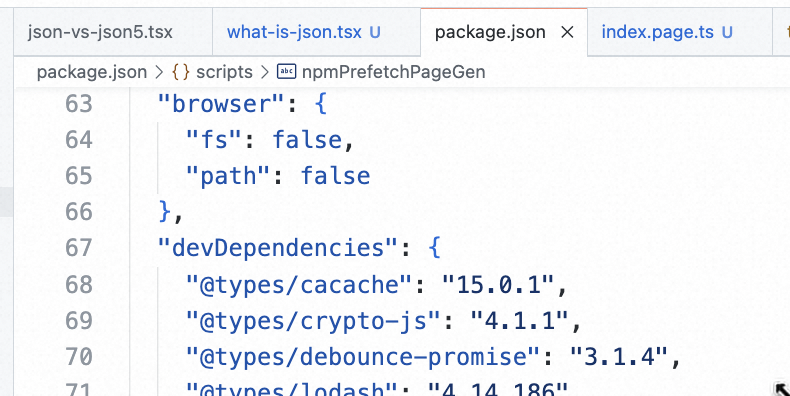
- Configuration Files: Many apps use JSON for their settings because it's easy for people to understand. npm package.json

JSON Data in npm package.json
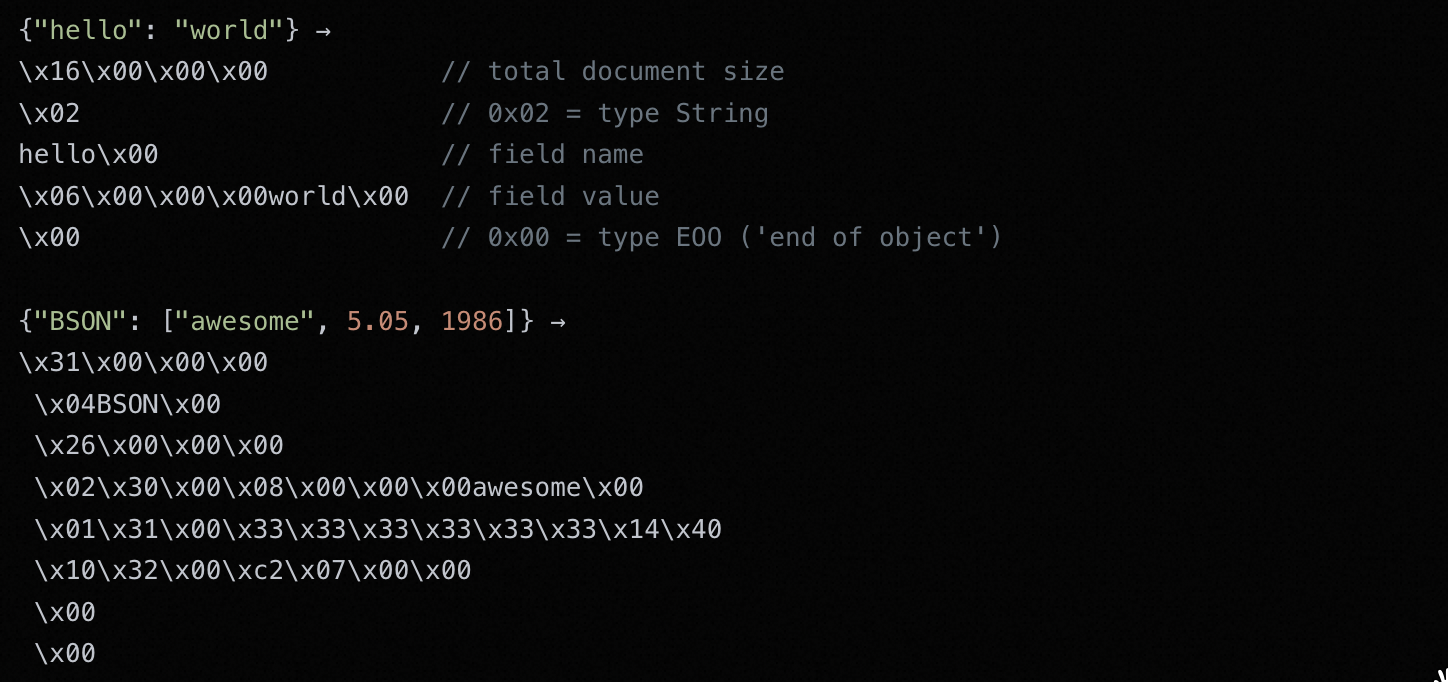
- Data Storage: Some databases such as MongoDB use a close cousin of JSON called BSON (Binary JSON) to store data.

BSON Data in mongodb
JSON and NoSQL Databases
Using JSON in NoSQL databases is beneficial in some applications since JSON could be used in the flexible and schema-free databases.
Use Case 1: Store Extra User Profiles
In a collection of user profiles, some users might have extra details, like email addresses, while others don't. JSON format is one of the best format thanks to its schema flexibility.
// Example using MongoDB and Node.js
const MongoClient = require('mongodb').MongoClient;
const url = 'mongodb://localhost:27017'; // Database connection URL
MongoClient.connect(url, (err, client) => {
if (err) throw err;
const db = client.db('mydatabase'); // Use your database name
const collection = db.collection('userProfiles'); // Use your collection name
// JSON user profile data
const user1 = {
"username": "bob",
"age": 30,
"email": "bob@example.com",
};
const user2 = {
"username": "alice",
"age": 31,
};
// Insert the user profiles into the collection
collection.insertOne(user1);
collection.insertOne(user2);
});Use Case 2: Find Article via Tag in Blog System
A blog system might store articles in a NoSQL database using JSON, where each article can have different metadata such tags. One article has an additional "tags" field, which represents a semi-structured aspect of the data. We insert these articles into a MongoDB collection and retrieve them via tag name.
const MongoClient = require('mongodb').MongoClient;
const url = 'mongodb://localhost:27017'; // Database connection URL
MongoClient.connect(url, (err, client) => {
if (err) throw err;
const db = client.db('mydatabase'); // Use your database name
const collection = db.collection('articles'); // Use your collection name
// Example JSON data with unstructured and semi-structured content
const article1 = {
"title": "Introduction to NoSQL Databases",
"author": "John Doe",
"content": "NoSQL databases come in many varieties, each designed for specific use cases."
};
const article2 = {
"title": "Exploring JSON",
"author": "Jane Smith",
"content": "JSON is a popular format, known for its flexibility. See http://json-5.com"
};
const article3 = {
"title": "Web Development Best Practices",
"author": "Robert Johnson",
"content": "In modern web development, best practices emphasize security, scalability, and user experience.",
"tags": ["web development", "best practices", "security"]
};
// Insert articles into the collection
collection.insertMany([article1, article2, article3]);
// Query and retrieve articles by tag
collection.find({ tags: "web development" }).toArray((err, articles) => {
console.log(articles)
});
});
Use Case 3: NOSQL Integration with RESTful APIs
As mentioned above, JSON is the most widely used data format for APIs, particularly for RESTful web services. Using JSON in NoSQL databases makes it easier to exchange data between the database and the application.
const express = require('express');
const { MongoClient } = require('mongodb');
const app = express();
const port = 3000; // Replace with your desired port
// MongoDB connection URL
const mongoUri = 'mongodb://localhost:27017';
// Connect to MongoDB
MongoClient.connect(mongoUri, { useUnifiedTopology: true })
.then(client => {
console.log('Connected to MongoDB');
const db = client.db('mydatabase'); // Use your database name
const collection = db.collection('data'); // Use your collection name
// Middleware for parsing JSON data in requests
app.use(express.json());
// Define a route to retrieve data from MongoDB
app.get('/api/data', async (req, res) => {
const data = await collection.find({}).toArray();
res.json(data);
});
app.listen(port, () => {
console.log("Server is running");
});
})
.catch(err => {
console.error('Error connecting to MongoDB:', err);
});
Conclusion
JSON is a widely used data format in web development due to its simplicity, human-readability, and cross-language compatibility. It is an essential tool for data interchange and communication in modern web applications.
